Front End Optimisations
Thursday, 7th March 2019
In an earlier post, I looked into replacing the Silex PHP framework I originally used to setup this blog (It was my "go-to" framework of choice at the time). Once again, I have to hold my hands up and admit that I have been guilty of just using my "go-to framework" and building upon it without really evaluating if it was the right time and place to use a framework - this time, on the front end.
My front-end framework of choice is currently Foundation by Zurb. It's a nice little framework. However, it suffers from the same problems as any other front-end framework (or back-end one) - it's designed to be generic and fit as many use cases as possible. This means that it contains hundreds or even thousands of lines of code which you will probably never use!
I've also been a bit lazy with loading other .css and .js files by just throwing them into the global page template and loading them on every request just incase they were used.
Time to do some house keeping...
Audit of the current setup
The first thing to do in any optimisation, is to figure out what are going to be your metrics for evaluating the effects of your optimisation and to figure out what the current situation is - if you don't have something to measure against, you won't know if you have improved anything.
In my back-end improvements, I focused on the response time in milliseconds as I had eliminated network variations (by running on a local VM) and gave me something I could easily monitor the amount of time the server was spending generating the main page content.
For the front-end, we should be more concerned about the size of the responses. Different clients on different networks such as 3G or 4G, WiFi and physical cable connections are going to get drastically different speeds - so the smaller I can make the total response, the better it will be for everyone.
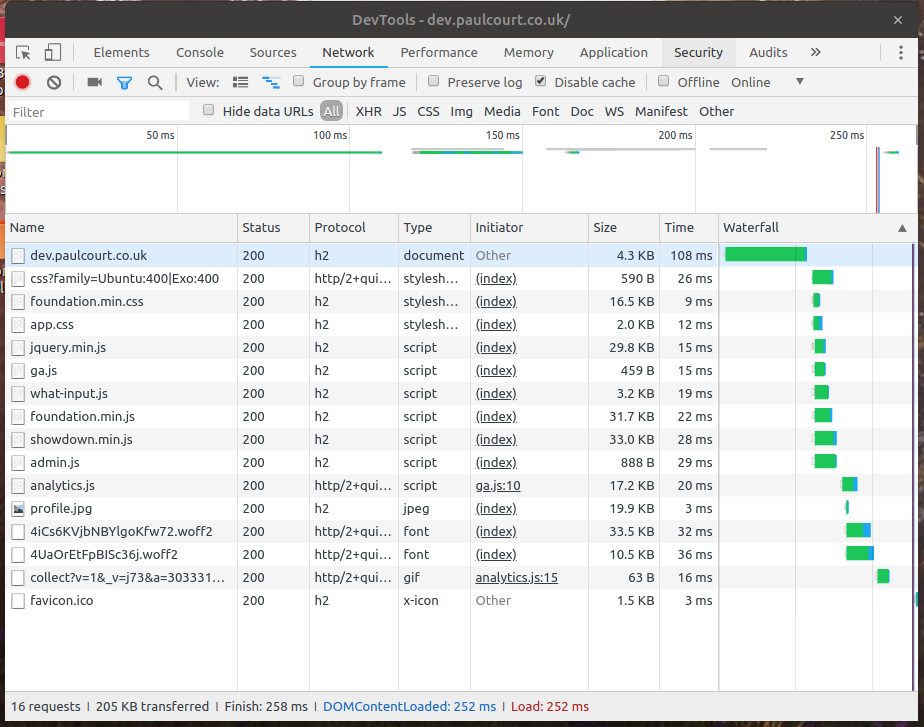
The current page load for the index page looks like this:-

| Name | Description |Required |---|---|--- |dev.paulcourt.co.uk | This is the main page html generated by PHP.|Yes |css?family=Ubuntu:400Exo:400|The Google fonts stylesheet|Yes |foundation.min.css|Foundation's CSS|Maybe |app.css|My CSS customisations|Yes |jquery.min.js|jQuery JavaScript - required by foundation but also what I've used for my own custom JavaScript.|Yes |ga.js|Google Analytics loading code|Yes |what-input.js|Another foundation dependency - It's used to distinguish the current input method. Mouse vs touch vs keyboard, etc.|Maybe |foundation.min.js|Foundation's JavaScript functionality|Maybe |showdown.min.js|JavaScript Markdown parser. Only actually used on my admin console for rendering live previews when I'm editing posts!|No |admin.js|More admin related javascript which isn't actually needed for the standard browsing of the blog|No |analytics.js|Actual Google Analytics JavaScript|Yes |profile.jpg|My mugshot as shown in the sidebar|Yes |2x *.woff2 files|The actual font files for the typefaces used.|Yes |collect?v|Google Analytics doing its thing|Yes |favicon.ico|The small icon show in the browsers tab, etc|Yes {.table .table-striped}
Just from this quick audit, we can remove two items totalling 34KB from the page load. This doesn't sound like much, but when the whole page load is only 205KB that's a 15% saving already (slaps myself on the wrist for being lazy).
I've also highlighted Foundation and it's dependencies as "Maybe" in the required column. There's another 51KB worth of JavaScript and CSS whose current usage might not justify that bandwidth. I'll have to dig a bit deeper to see which parts of the framework I am actually using.
The responsive grid
This is a big one for me. I've used grid systems for as long as I can remember - I don't think I have manually done any column based layouts since pre 960 Grid days. Especially when it comes to responsive layouts that can cope with all the different screen sizes available these days (there's no going back to sticking "this site works best at 800x600 in your page footer anymore!).
For the last 5-7 years, my work has been dominated by back-end PHP and infrastructure automation. Any front-ends I've worked with have been very heavily dominated by whatever framework or off the shelf theme fitted best - so much so, that until I started to write this article I had virtually no knowledge of how flexbox works.
Fortunately, I came across a css-tricks.com guide on flexbox which not only does a great job of explaining flexbox, but also has a responsive example almost replicating exactly what I have for my layout. I also looked up MDN articles on flexbox for additional information as the CSS-Tricks article was a bit dated.
Armed with both of these resources I am happy I can recreate my blog layout with around 20 lines of CSS!
Forms, Buttons, Menus and Typography
The other things I am getting for "free" from the Foundation framework are going to revolve around the navigation menu, typography resets and standardisation and buttons. All of which are pretty common and have tried and tested solutions - or can be re-created easily with my newly learned flexbox knowledge.
I'm using the framework defaults because they are there already, not because they are difficult to implement. So I'm happy to pull them out and see what we end up with.
The results
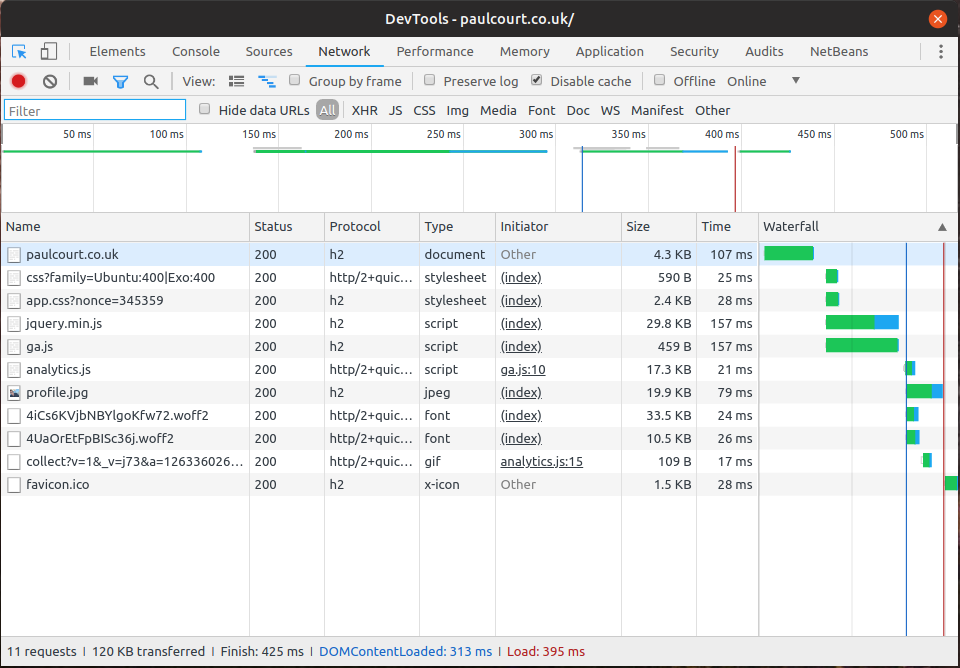
After re-creating the layout and styles I was actually using, I only increased my app.css by 400 bytes and completely eliminated the 51KB worth of framework related assets:-

The total uncached download for the index page is down from 205KB to 120KB - a 42% saving! Most cached page loads are <7KB and under 100ms
However, in a similar vein to my previous article about removing the PHP framework, I gained much more than just a speed boost and page size reduction - I learned something. I claimed back a tiny bit of skill I had pushed to the back of my mind and allowed to go all rusty.
I learned about the mysteries of flexbox layout, which the framework had previously been doing for me. In particular, about a "bug" with <pre> tags inside flexbox layouts which was causing any article with code examples to get pushed off the edge of the screen regardless of how I played around with overflow settings (Thanks Rick Strahl!).
Programming is a skill. Like any other skill, if you don't use it - you'll lose it! Frameworks can be a massive benefit on the right project at the right time - but make sure you're not becoming over-reliant on them and letting your saw go blunt.
If you don't know how a framework is doing something for you - when you come across an issue, how will you know if the framework code is at fault or if your code is at fault?